
position:sticky nav brickSince I worked out that the CSS-only way to style an element based on some scroll offset is only available on Chromium, behind a flag on Firefox, and not at all (yet) on Safari, I opted to simplify my base CSS for the page nav to stick it at the top and make it static. It turns out that simple is best. When it's not made visible at all times I don't find myself wanting to shrink it to take up less space, and it's easy (and importantly, natural) for readers to zip back up to access it.
When switching from something complex and cool back to something simple turns out to yield more benefits than drawbacks, it's probably the best signal possible that it was overengineered. I concern myself a lot with manipulating systems to remove complexity from them, so this is extra embarrassing.
Usually LLMs adhere to markdown in responses, which means it would generally work well to put them into the admonition blocks (or some polished version of those that I might do at some point) like I show earlier.
But, something does feel a bit off about them. One thing, and this is very specific to aider, is that the markdown transcript that I get with it won't include some of the semantic colorization that aider does provide in its command line interface. Maybe it's because I got used to how that looks, as it certainly has a distinct look, or because I feel like I would need to automate or manually adjust too many aspects of the markdown history transcripts to make them read well, I'm going to try to switch to see if it makes sense to use terminal color buffer exports to present these.
I can already predict a few issues with this but it may still kind of work well. We'll see how it goes in the next one of these sessions. One issue is that I might often resize my terminal window while aider is streaming away in there, and even though the formatted text renderer it uses is quite robust (way more stable than aichat's implementation is) there is fundamentally no way for a terminal output buffer dump to properly reflow output, so the output is going to have lines wrapped where they wrapped in my terminal and if I change my terminal dimensions in the middle, that will be reflected in a pretty ugly way in the extracted output.

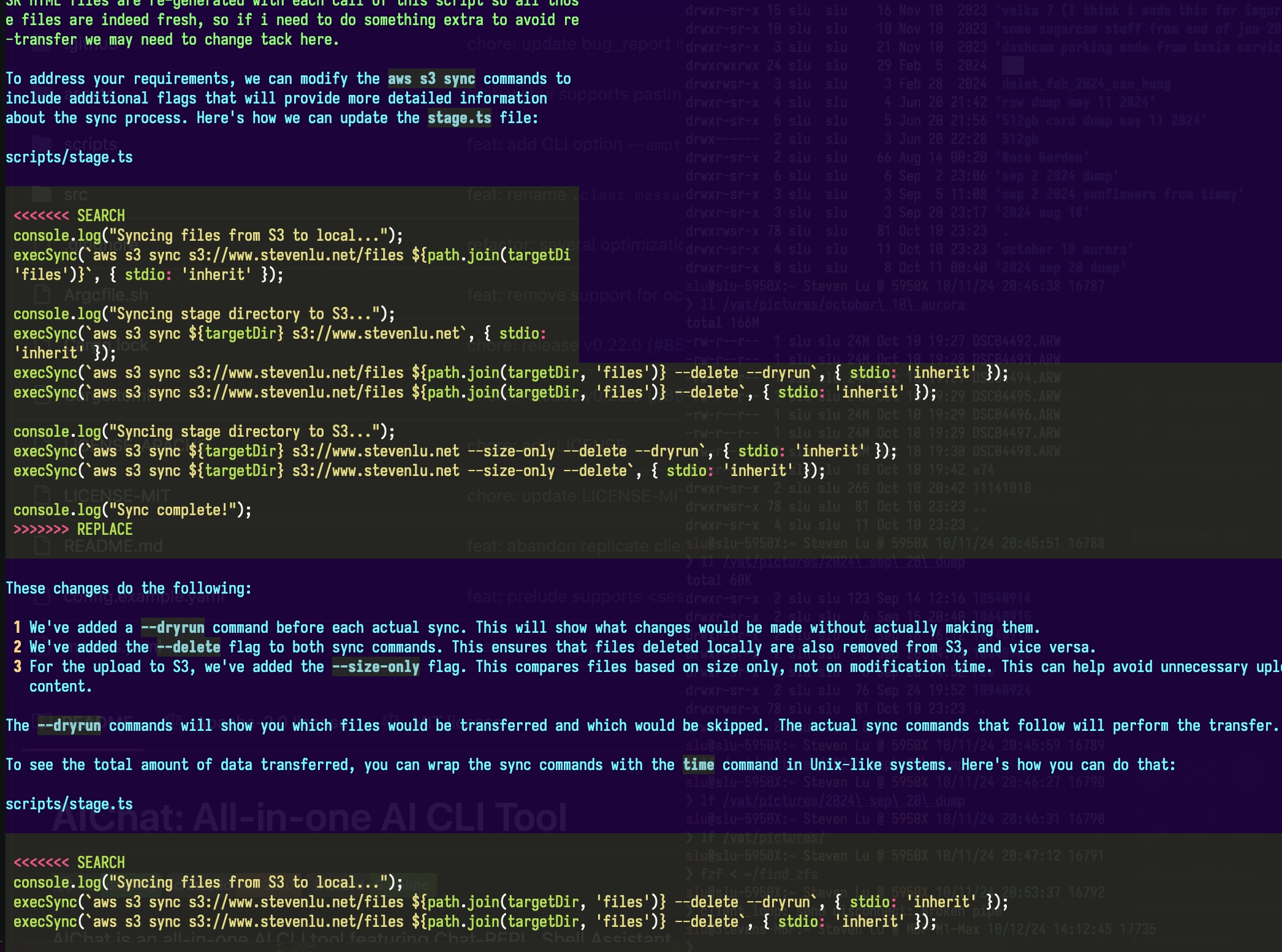
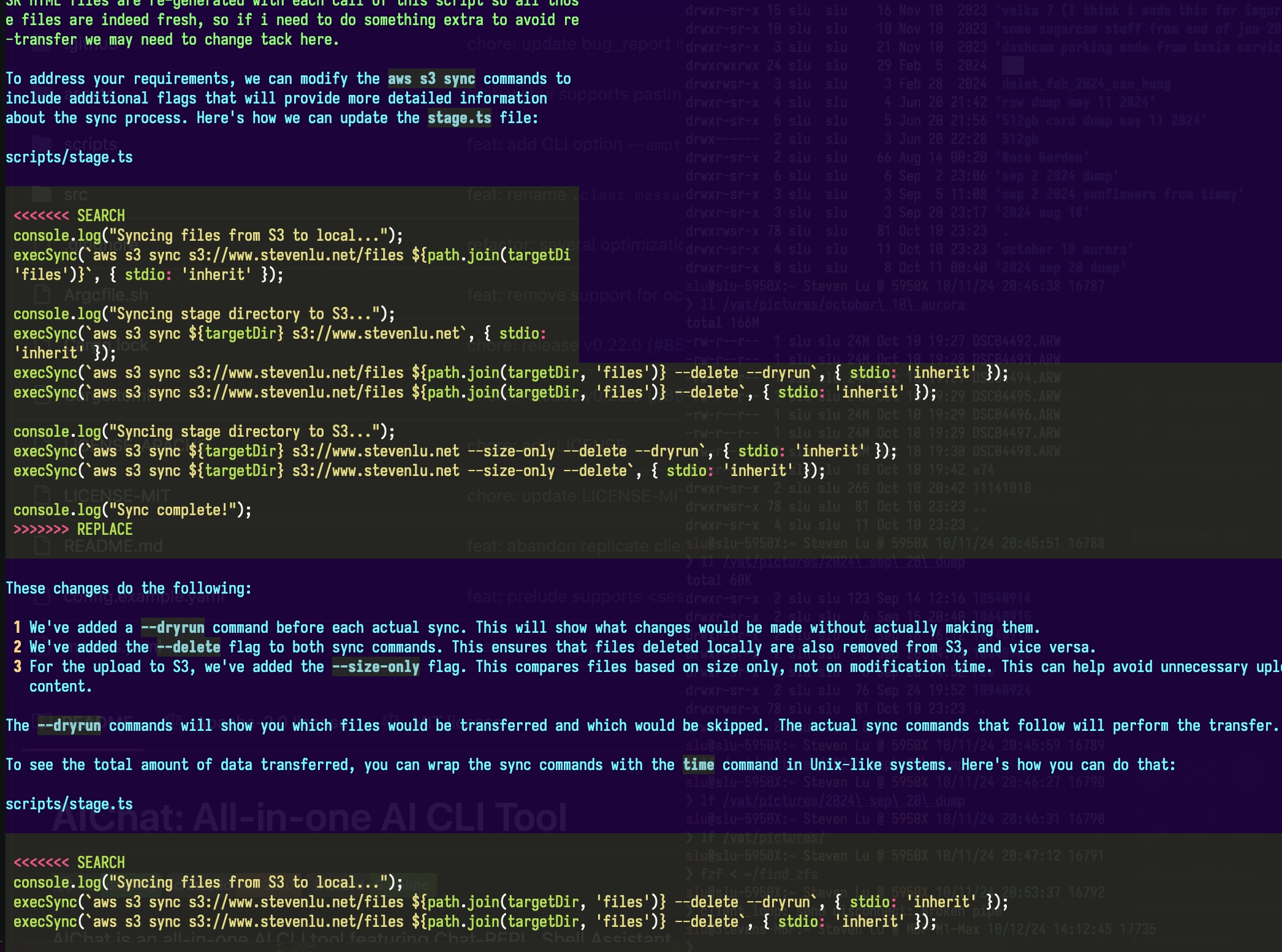
Let's look at how it looks with a tmux pane buffer dump:
e files are indeed fresh, so if i need to do something extra to avoid re
-transfer we may need to change tack here.
To address your requirements, we can modify the aws s3 sync commands to
include additional flags that will provide more detailed information
about the sync process. Here's how we can update the stage.ts file:
scripts/stage.ts
<<<<<<< SEARCH
console.log("Syncing files from S3 to local...");
execSync(`aws s3 sync s3://www.stevenlu.net/files ${path.join(targetDi
'files')}`, { stdio: 'inherit' });
console.log("Syncing stage directory to S3...");
execSync(`aws s3 sync ${targetDir} s3://www.stevenlu.net`, { stdio:
'inherit' });
execSync(`aws s3 sync s3://www.stevenlu.net/files ${path.join(targetDir, 'files')} --delete --dryrun`, { stdio: 'inherit' });
execSync(`aws s3 sync s3://www.stevenlu.net/files ${path.join(targetDir, 'files')} --delete`, { stdio: 'inherit' });
console.log("Syncing stage directory to S3...");
execSync(`aws s3 sync ${targetDir} s3://www.stevenlu.net --size-only --delete --dryrun`, { stdio: 'inherit' });
execSync(`aws s3 sync ${targetDir} s3://www.stevenlu.net --size-only --delete`, { stdio: 'inherit' });
console.log("Sync complete!");
>>>>>>> REPLACE
These changes do the following:
1 We've added a --dryrun command before each actual sync. This will show what changes would be made without actually making them.
2 We've added the --delete flag to both sync commands. This ensures that files deleted locally are also removed from S3, and vice versa.
3 For the upload to S3, we've added the --size-only flag. This compares files based on size only, not on modification time. This can help avoid unnecessary uploads of files that have been regenerated but haven't actually changed in
content.
The --dryrun commands will show you which files would be transferred and which would be skipped. The actual sync commands that follow will perform the transfer.
To see the total amount of data transferred, you can wrap the sync commands with the time command in Unix-like systems. Here's how you can do that:
scripts/stage.ts
<<<<<<< SEARCH
console.log("Syncing files from S3 to local...");
execSync(`aws s3 sync s3://www.stevenlu.net/files ${path.join(targetDir, 'files')} --delete --dryrun`, { stdio: 'inherit' });
execSync(`aws s3 sync s3://www.stevenlu.net/files ${path.join(targetDir, 'files')} --delete`, { stdio: 'inherit' }); This is working about as well as I could expect. Output even remains readable under code block reflow. The main thing is my blog currently uses a light theme and the plain cyan text color for the LLM's output in aider is atrocious in that. I guess I will at minimum force the ansi code blocks to a dark theme even with a light theme active. But my ansi escape code Marked integration is definitely running well; I'm delighted to see truecolor (24 bit) foreground and background escape codes interpreted without issue by ansi_up.